| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |
- 자바
- Android
- java
- 프로그래밍
- 11번가 매크로 소스코드
- 3080
- 3080fe
- 앱
- 머신러닝 #인공지능 #딥러닝 #객체인식 #알고리즘
- 리더스시스템즈
- 안드로이드 스튜디오
- 3070ti
- 리더스시스템즈 매크로
- 리더스 매크로
- react
- Javascript
- 안드로이드
- 11번가
- 그래픽카드 매크로
- 11번가 매크로 파이썬
- 애플리케이션
- 11번가 매크로 만들기
- 개발
- 매크로
- 리더스시스템스 매크로
- 11번가 매크로
- 설치
- 11번가 모바일
- 웹
- 11번가 모바일 매크로
- Today
- Total
Honest Coder
리액트 강좌 2편: 리액트 시작하기 본문
리액트 설치 방법은 아래 링크를 참고해주시면 될 거 같습니다.
https://reactjs-kr.firebaseapp.com/docs/installation.html
Getting Started – React
A JavaScript library for building user interfaces
reactjs.org
오늘은 코드펜이라는 온라인 편집기를 사용하겠습니다.
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io
코드펜은 HTML, CSS 및 JavaScript 코드 스 니펫을 테스트하고 보여주는 온라인 커뮤니티입니다. 온라인 코드 편집기 및 오픈 소스 학습 환경으로 기능하며, 개발자가 코드 테스트를 할 수 있습니다.
https://codepen.io/uwkckkli/pen/ZEzWzOR
React, Hello world!
...
codepen.io
제가 미리 만들어둔 리액트 예제입니다.
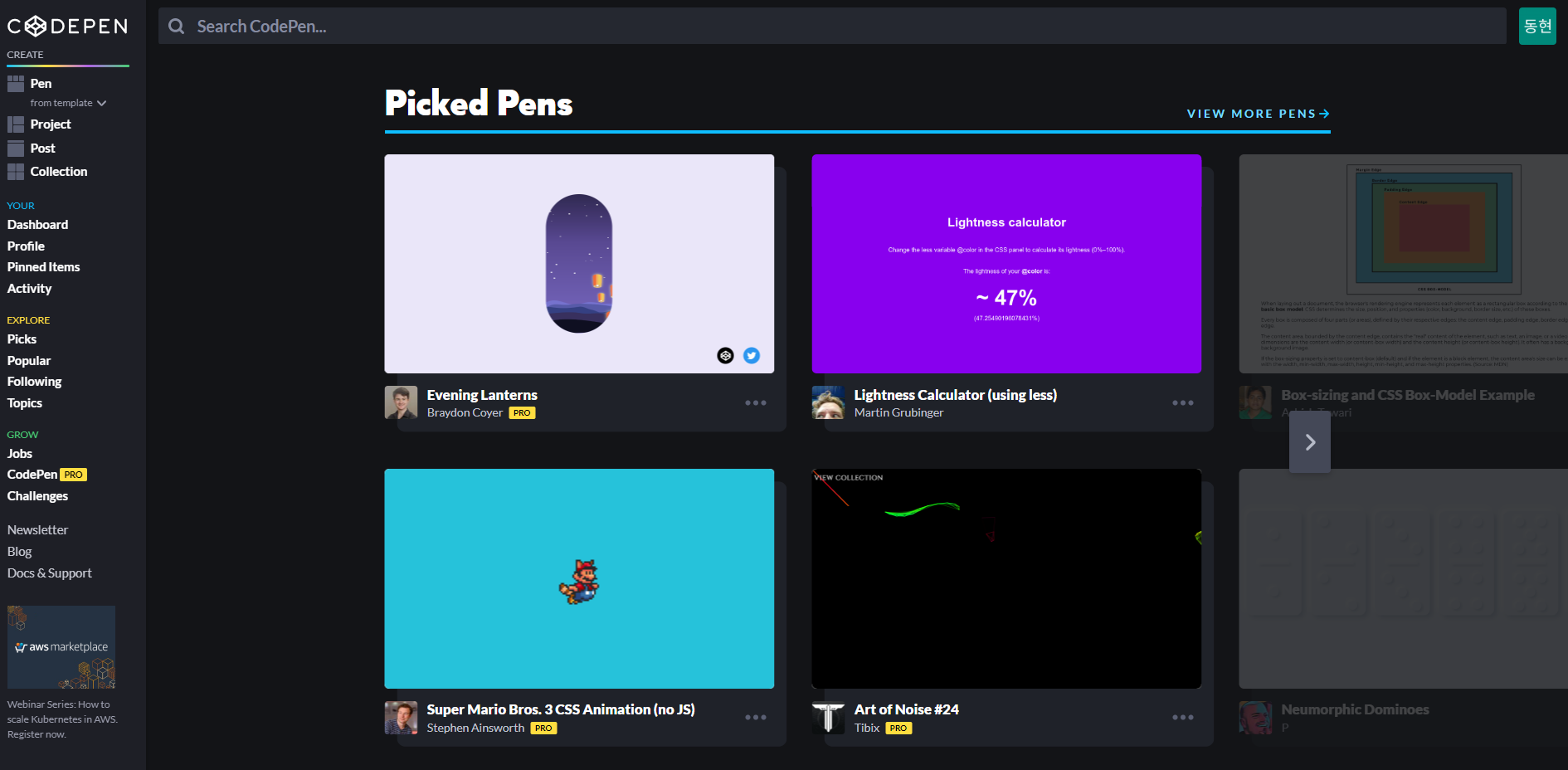
코드펜에 들어가게 되면 이러한 메인 페이지가 보이게 됩니다.

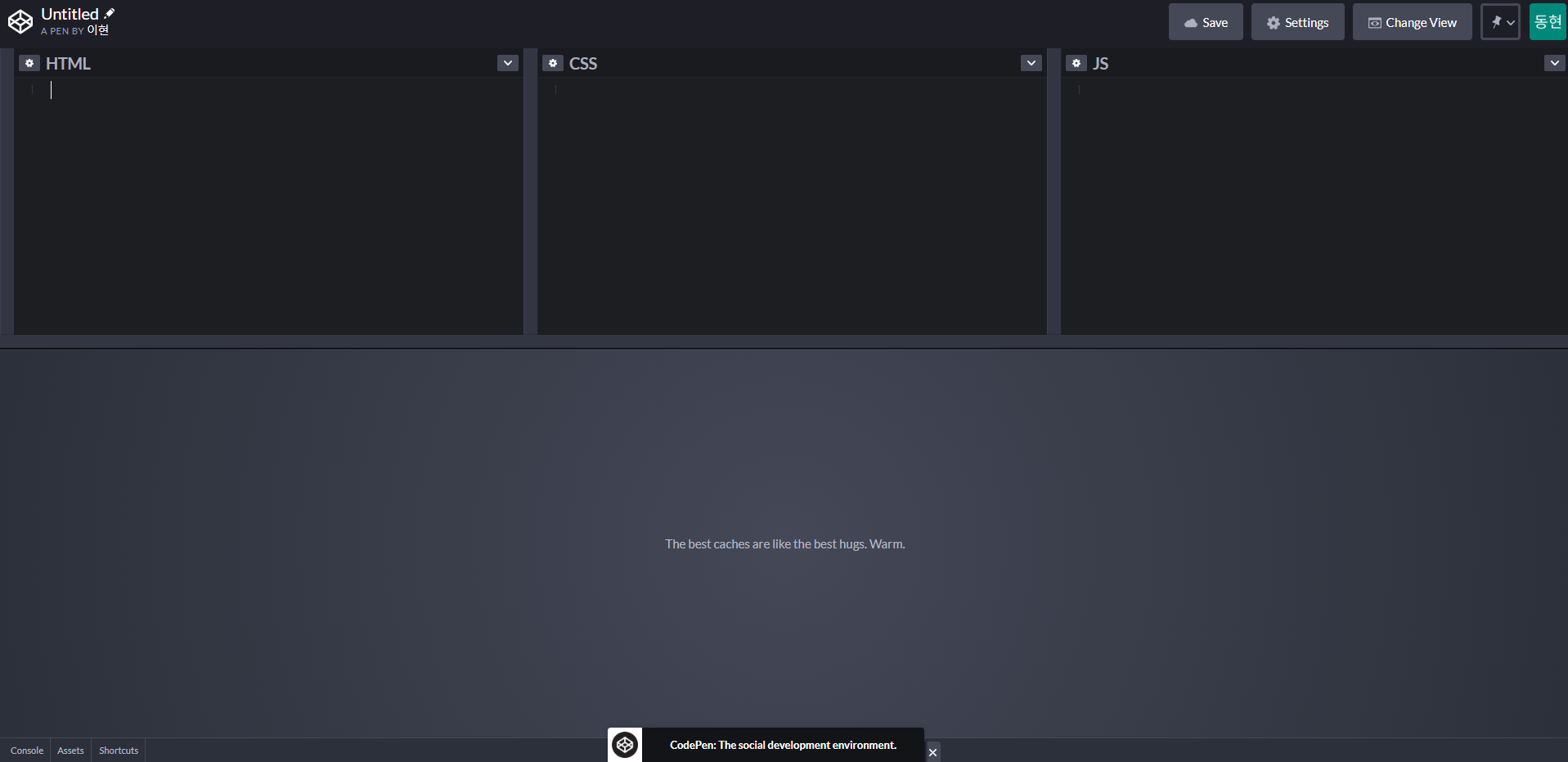
내 프로필을 클릭하게 되면 메뉴가 뜨게 됩니다. 메뉴에 New Pen을 클릭하면 내용 없는 창이 뜨게 됩니다.

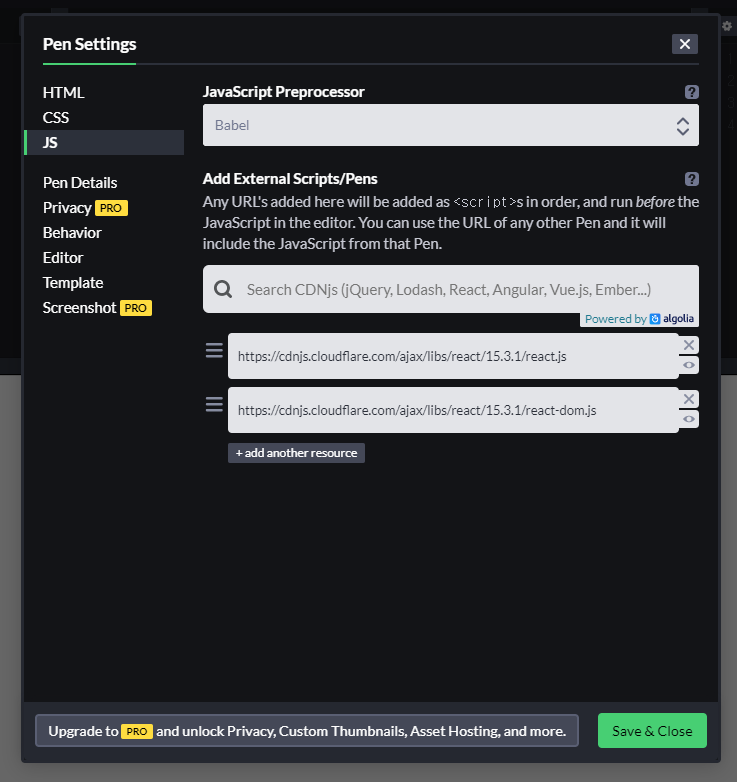
이렇게 떴으면 상단에 보이는 세팅 버튼을 클릭합니다.

세팅에서 JS 메뉴를 클릭하고 위와 똑같이 세팅 해줍니다.
https://cdnjs.cloudflare.com/ajax/libs/react/15.3.1/react.jshttps://cdnjs.cloudflare.com/ajax/libs/react/15.3.1/react-dom.js
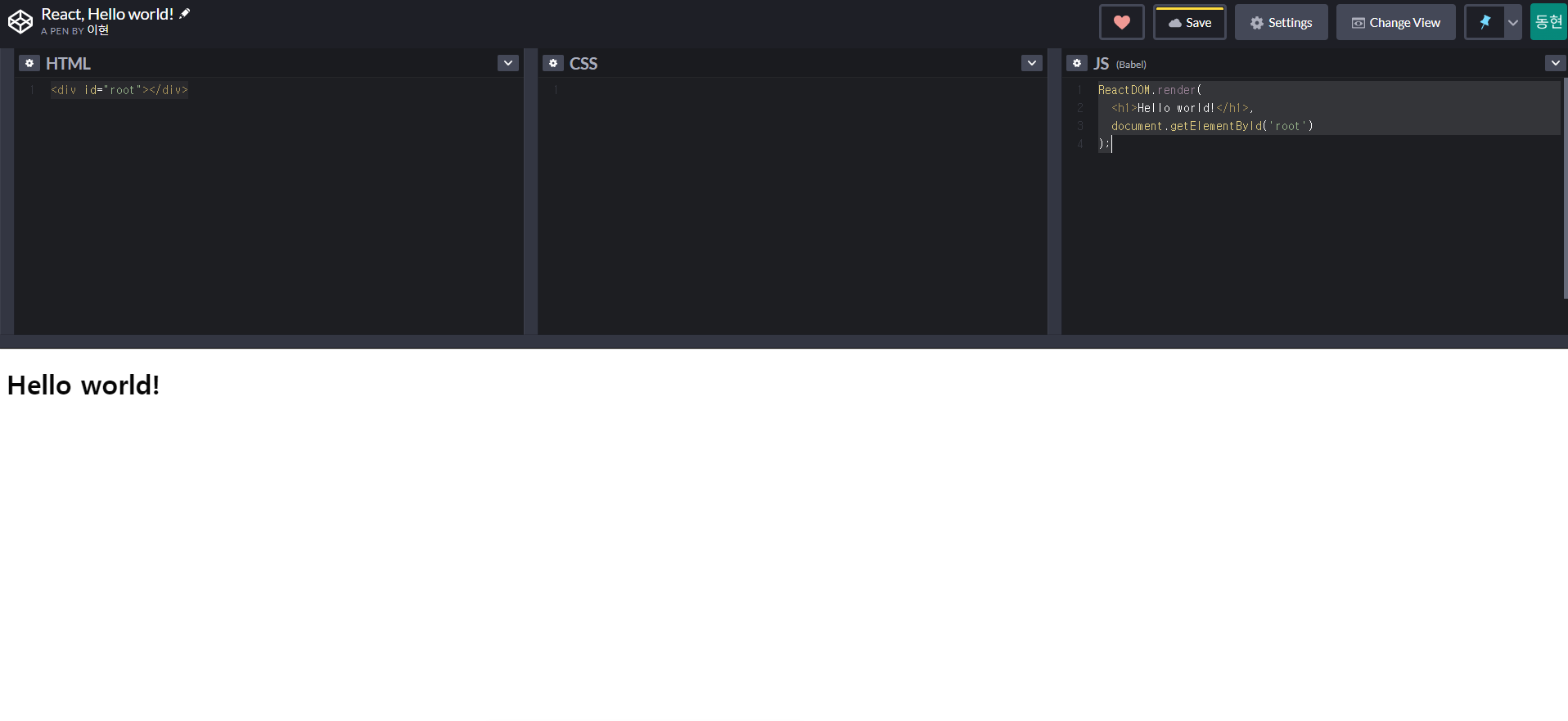
세팅이 끝났다면, 코드를 작성해보겠습니다.
HTML 부분에는
<div id="root"></div>이렇게 작성을 하고,
자바스크립트 부분에는
ReactDOM.render(
<h1>Hello world!</h1>,
document.getElementById('root')
);이렇게 작성을 합니다.
위 자바스크립트 코드를 보면, root라는 엘리먼트를 찾아 <h1> Hello world!</h1>를 랜더링 하게 됩니다.

그래서 이와 같은 결과를 얻을 수 있습니다.
'Javascipt > React.js' 카테고리의 다른 글
| 리액트 강좌 1편: 리액트 맛보기 (0) | 2020.03.11 |
|---|

